티스토리 사이드바 시계 추가하기
티스토리에서는 스킨편집기능과 배너출력 플러그인을 통해 특정영역에 HTML 소스 입력이 가능합니다.
스킨편집에서는 자신이 원하는 위치에 입력이 가능하지만 초보자에게는 입력의 어려움이 있다는 단점이 있습니다.
반면에, 배너출력 플러그인을 통하여 소스 입력을 하면 사이드바 특정 구간에만 입력이 가능하지만 간단히 소스를 입력하고 위치를 위, 아래로만 이동시키는 작업만 필요해 작업이 쉽게 가능합니다.
이번 포스팅에서는 프로그래밍 초보분들이 JavaScript 소스를 업로딩 하지 않고 기존에 제 티스토리에 올라와있는 JavaScript를 이용하여 쉽게 HTML 태그와 script 주소만으로 시계를 추가하는 방법을 적겠습니다.
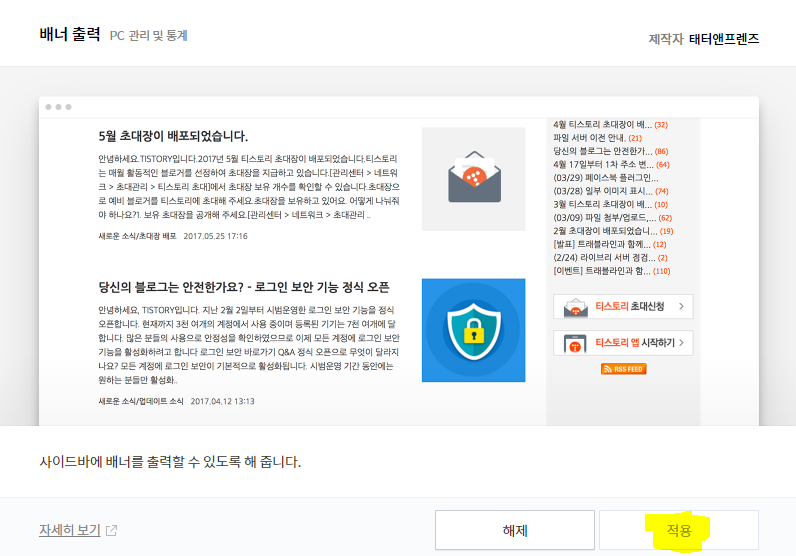
1. 티스토리 설정화면에서 플러그인에 배너출력으로 들어가 사이드바를 사용하도록 설정합니다.


2-1. 티스토리 설정화면의 꾸미기 메뉴에 사이드바가 생긴것을 확인하고 클릭합니다.

2-2. 기본모듈에 HTML 배너출력을 +버튼을 클릭해서 추가해줍니다.

3-1. 사이드바1에 추가된 HTML 배너출력의 편집 버튼을 클릭합니다.
(편집버튼은 마우스를 - 왼쪽 위치에 올리면 생깁니다)

3-2. 이름란에 원하시는 이름을 넣으시고, HTML소스란에 아래 HTML 소스를 복사해서 붙여 넣고 확인을 누릅니다. 마지막으로 변경사항 저장을 클릭합니다.

| <div class="js-clock"> <h1> <hour>00</hour>:<min>00</min>:<seconds>00</seconds> </h1> </div> <script src="https://tistory3.daumcdn.net/tistory/4023133/skin/images/clock.js"></script> |

4. 티스토리 첫화면에 접속해서 시계가 잘 뜨는지 확인합니다.

PS.
HTML 소스에 있는 script파일이 올라가 있는 저장주소는 제 티스토리 저장공간입니다.
티스토리 서버 점검 시, 또는 티스토리 서비스 종료시 해당 script 파일에 접근이 불가능해 진다면 정상작동이 안될 수 있음을 알려드립니다.
HTML5 CSS JavaScript 전체보기
'HTML5 CSS JavaScript' 카테고리의 글 목록
전산 관련 경험을 기록 하는 곳
reddb.tistory.com
'HTML5 CSS JavaScript' 카테고리의 다른 글
| 자바스크립트 ES6 문법 - 전개 연산자 (0) | 2022.02.21 |
|---|---|
| 자바스크립트 ES6 문법 - 템플릿 문자열 (0) | 2022.02.21 |
| Animate.css를 이용한 이미지, 문자 애니메이션 효과 주기 (0) | 2020.07.26 |